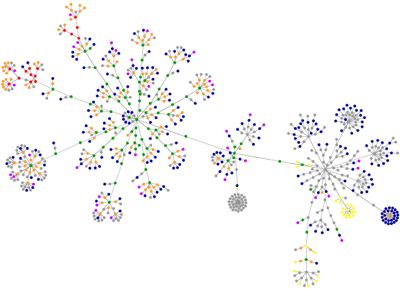
At Aharef, you can have your blog or other web page displayed as often flowering graphs – already the “unfolding process” is nice to watch, and the final result for this blog (created before this post) looks like this (click the images for full size):
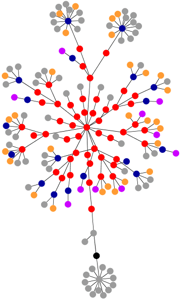
My little portal page ag1.de turns into a single rose (well, assuming a sufficient amount of fantasy):
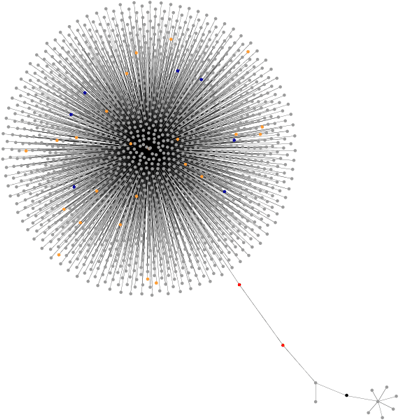
And a crazy-useless page of mine becomes a bombastic, yet color-lacking, fireworks (or is it a blowball? a glass fiber lamp?):
The meaning of the colors:
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags
(via Prinzzess’ Allerlei)



Oliver1 2007-09-14 at 13:06 17 Comments
quote
Lustig, muss ich auch gleich mal machen.
Pingback: Spielerein am Freitag » Blog Archive » Spielerein am Freitag2 2007-09-14 at 13:43
cimddwc3 2007-09-14 at 13:59 6289 Comments
quote
Wäre doch was für “Wetten dass”: Blogs & Webseiten samt Tag und Uhrzeit anhand solcher Graphen erkennen…
Pingback: Blooming again :: cimddwc4 2008-01-10 at 10:47
Pingback: Blooming yet again :: cimddwc5 2008-12-23 at 9:02
Pingback: Es blüht und blüht… :: cimddwc6 2011-01-03 at 20:58