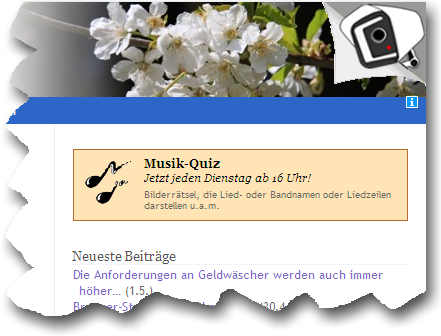
Inspired by the “samples” in the top of the screen at the German blog directory BloggerAmt (and other fades-in/out e.g. for polls), I thought I could add some small announcements and notices of special posts, smoothly faded in and out, on my blog, like this one for my music quiz:

If it doesn’t look for you as on the screenshot, please click “reload” or press F5 in your browser…
At first, I tried it above the main content, but that felt too obtrusive, too distracting – so it’s now at the top of the sidebar.
What do you think of it? Annoying? Too inconspicuous? Just right? Any other opinion? ![]()
Technical note: The items are managed like a blogroll in a separate category, the display is done with a little function integrated into the theme – if you’re interested, » here’s a text file with the code, but, for the time being, only with German instructions (anyone need it in English?).
Update: For a shorter jQuery solution, see this comment.
prinzzess1 2008-05-02 at 12:16 56 Comments
quote
ich finds klasse! so ist man schnell informiert! gut gemacht! *schulterklopf*
Sebastian2 2008-05-02 at 12:35 784 Comments
quote
Das stört nicht, da oben rechts in der Sidebar.
Eigendlich ganz nett diese Idee, so kann man auch mal ältere Artikel bewerben,die gut sind,aber weit nach unten im Blog gerutscht sind.
Die werden schliesslich meistens nicht mehr beachtet, ausser wenn die User über Suchmaschinen kommen.
Ich finde es gut gelöst,die Sache.
juliaL493 2008-05-02 at 13:23 912 Comments
quote
Yepp, wirklich einmalig gut – sichtbar, aber nicht aufdringlich und der Leser ist dankbar, dass er auf mehr hingewiesen wird.
Da du die Möglichkeit schon angeboten hast, würdest du mir das zuschicken? Ich wollte nämlich am Wochenende meine Sidebars ein bisschen umstellen (breiter machen) und da ich so eine Ankündigung schon per Hand einfügt habe, würde dein Hinweisrollator sehr gut passen.
Ich wollte nämlich am Wochenende meine Sidebars ein bisschen umstellen (breiter machen) und da ich so eine Ankündigung schon per Hand einfügt habe, würde dein Hinweisrollator sehr gut passen.
cimddwc4 2008-05-02 at 13:29 6457 Comments
quote
Mails sind unterwegs, meine Damen.
“Hinweisrollator” – die Bezeichnung muss ich mir merken.
Pas5 2008-05-03 at 22:01 23 Comments
quote
ich habs ehrlich gesagt gar nicht bemerkt^^
Aber sicherlich sinnvoll, vielleicht baue ich so etwas ja auch irgendwann mal ein…
hans6 2008-05-06 at 22:06 86 Comments
quote
sieht doch wirklich gut aus, andreas. kannst du mir den code auch mal schicken?
cimddwc7 2008-05-06 at 22:29 6457 Comments
quote
Ist unterwegs. (Vielleicht sollte ich ihn auch gleich hier mal veröffentlichen…)
Querdenker8 2008-05-06 at 22:43 1 Comment
quote
Schönes Teil, könnte ich das bitte auch haben?
Lohnt sich wirklich, als Download anzubieten
cimddwc9 2008-05-06 at 22:50 6457 Comments
quote
Mach ich jetzt auch.
Oliver10 2008-05-07 at 7:34 17 Comments
quote
Nein, stört ganz und gar nicht. Ich finde die Idee auch sehr gut.
juliaL4911 2008-09-02 at 17:05 912 Comments
quote
Das Ding kommt wirklich gut an Mich haben schon so einige danach gefragt und deswegen werde ich jetzt einen Credit-Hinweis hierher in meinen Footer einfügen! Ob du das willst oder nicht!
Mich haben schon so einige danach gefragt und deswegen werde ich jetzt einen Credit-Hinweis hierher in meinen Footer einfügen! Ob du das willst oder nicht!
cimddwc12 2008-09-02 at 21:30 6457 Comments
quote
Ich kann’s ja kaum verhindern. Nur ob die Leute da unten auch hinschauen…?
Nur ob die Leute da unten auch hinschauen…?
(Du weißt schon, was ein Rollator eigentlich ist, oder? )
)
juliaL4913 2008-09-03 at 8:13 912 Comments
quote
Deswegen habe ich es ja Hinweisrollator genannt (aber kann es gerne noch umbenennen, wenn du einen besseren Begriff vorschlägst). Und so junge Leute, diese Blogger, die interessieren sich nicht für Gerät, die wissen schon was gemeint ist.
Martin14 2009-04-08 at 22:12 21 Comments
quote
Hi, ich bin über JuliaL49 über diese tolle Funktion gestolpert und habe sie auch direkt in meinem Blog eingebaut
Aber eine Bitte habe ich: da ich (ein PHP-DAU) schier verzweifelt bin beim Einbinden in die functions.php, weil nach dem Abspeichern sowohl Backend als auch Blog zerschossen waren, füge bitte, bitte noch das obligatorische [ ? p h p sowie ? ] (mit spitzen Klammern) in den Quelltext mit ein. Ich habe den Quelltext so wie er ist in die functions.php kopiert und mich gewundert, dass nichts mehr so war wie es sollte…
Aber wenn ich darf, dann schreibe ich gerne ein Tutorial zu “Featured Sidebar” in meinem Blog, ok?
cimddwc 2009-04-09 at 9:19 6457 Comments
quote
Einen entspr. Hinweis werd ich ergänzen – du hast recht, nicht jeder weiß sowas.
Und natürlich darfst du ein Tutorial schreiben – nur wirklich idiotensicher wird das nicht werden können, es werden immer noch Idioten kommen, an die man nicht gedacht hat.
Martin 2009-04-09 at 9:24 21 Comments
quote
Prima!
Naja, ein umfassendes Tutorial wird es nicht werden, aber immerhin so, dass man die Funktion unfallfrei einbauen kann, mit ein paar Anmerkungen, an welcher Stelle man welche Parameter setzen kann und einigen Beispielen, wofür man den “Hinweisrollator™” benutzen kann
cimddwc 2009-04-09 at 9:23 6457 Comments
quote
PS: Wenn du Bilder für deine (animierte) Blogroll anstelle deines eigenen Favicons willst: ich verwende für meine (statische) die Screenshots von websnapr – hier hatte ich das beschrieben.
Martin 2009-04-09 at 9:30 21 Comments
quote
Hmm…gar keine schlechte Idee. Ich habe eben ein Default-Bildchen eingebaut, so eine orange Kugel. Aber das mit den Screenshots ist ja noch genialer! Dann muss ich in der Funktion nur noch die Bildergröße auf 90×70 anpassen an der Stelle, wo die Grafiken geladen werden, richtig?
cimddwc 2009-04-09 at 9:40 6457 Comments
quote
Genau. (Oder, falls dir 90×70 zu groß ist, eben entspr. weniger, der Browser skaliert das, was websnapr liefert, dann schon.)
Pingback: Loft 7515 2009-04-09 at 0:47
Pingback: Loft 7516 2009-04-11 at 0:07
juliaL4917 2010-02-24 at 11:13 912 Comments
quote
Eine Frage von einen JS-Unerfahrenen: kann man das ≶-Zeichen auch encodieren? Dieses eine Zeichen bei der Abfrage der Opacity verhindert eine vollständige Validierung meiner Seite
Das muss doch möglich sein, oder? Irgendwas mit Kommentar oder so.
juliaL4918 2010-02-24 at 11:23 912 Comments
quote
Ha, habs selber hinbekommen Einfach ein HTML-Kommentar zwischen die Script-Tags und das wars!
Einfach ein HTML-Kommentar zwischen die Script-Tags und das wars!
cimddwc 2010-02-24 at 11:28 6457 Comments
quote
Ich hab’s bei mir mittlerweile auf jQuery umgestellt, das eh immer geladen wird (und vergessen, das deutlicher als auf Twitter zu erwähnen ), da reduziert sich der Script-Code auf
), da reduziert sich der Script-Code auf
ag_feat_cur = 0; function ag_feat_fadeout () { jQuery('#featured-'+ag_feat_cur).fadeOut(300,function () { ag_feat_cur++; if (ag_feat_cur >= ag_feat_total) { ag_feat_cur = 0; } jQuery('#featured-'+ag_feat_cur).fadeIn(400); setTimeout("ag_feat_fadeout()",5000); }); } setTimeout("ag_feat_fadeout()",5000); </script>Und die Sidebar-Layout-Verrutsch-Probleme, die bei mir manchmal und nicht wirklich reproduzierbar im IE auftraten, wenn die Anzeige umschaltet, scheinen auch weg zu sein…
juliaL49 2010-02-24 at 11:33 912 Comments
quote
D.h. zwei Methoden fallen ganz weg?
Das geht ja jetzt richtig flott!
cimddwc 2010-02-24 at 11:37 6457 Comments
quote
Ja, es gibt nur noch 1 function statt 3.
(Und es kann sein, dass ich das Timing da etwas geegenüber der Ursprungsversion geändert habe.)
Pingback: Links und Video der Woche (2010/08) :: cimddwc19 2010-02-28 at 12:06