- A flowchart showing how the Mythbusters shows are made
 (via @grantimahara)
(via @grantimahara) - Sebastian’s skull oil paintings
- An interesting new cut of the trailer for Emmerich’s 2012 movie (via Wortvogel):
Projekt 52 topic 8: Movement
The topic of week 8 in Sari’s photo Projekt 52:
Movement
Things like this wouldn’t work without moving:
The more modern variant:
Created with 11 mm focal length1 – my windowless (thus always darkenable) bathroom isn’t that big2 –, aperture 3.5, ISO 100 and an exposure time of 20 (top) and 10 seconds (bottom).
Filigree Ice Art
…and completely natural:
Let’s play soccer! (Though the ball is hard to see here.)
Another bench’s art was a little smaller:
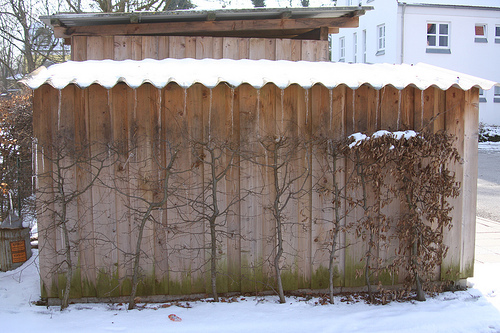
I also got a few more coarse ones: There’s quite some amount of icicles on this shed and the hedge below…
…such as this one – and also wrapped-up trees “sweat” icily:
Let’s not miss looking at the ground:
An early start into spring?
Links of the Week (2009/06)
- Top 10 open problems in physics (via Diax’s Rake).
- Convert an image into ASCII Art… (via GreenSmilies)
- When Sylvester finally catches Tweety or Tom catches Jerry… Warning, bloody cartoon images (via Gilly)
Blooming yet again
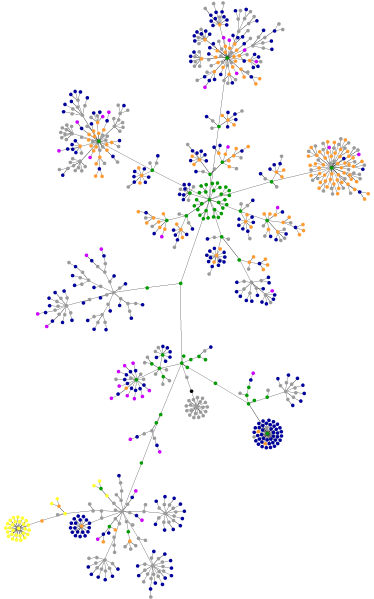
New theme (and new WordPress, which is also why Knut shows his blog flower), new flower graph: Like already in September 2007 and in January 2008, here’s the visualization of my blog’s HTML structure as created with the applet at Aharef (already the “unfolding process” is nice to watch, but takes some patience):

The meaning of the colors:
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags