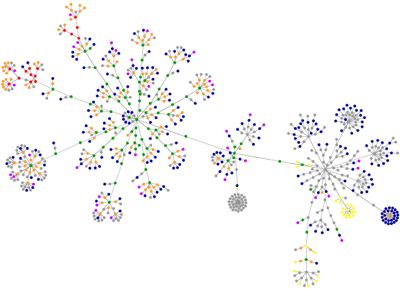
Bei Aharef kann man Blogs und andere Webseiten als oftmals blumige Graphen darstellen lassen – schon der „Entfaltungsprozess“ ist schön anzuschauen, das Endergebnis sieht dann für dieses Blog (Stand: vor diesem Beitrag) so aus (Bilder anklicken für große Ansicht):
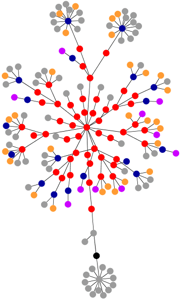
Bei meiner kleinen Portalseite ag1.de wird’s eine einzelne Rose (naja, mit hinreichend viel Phantasie):
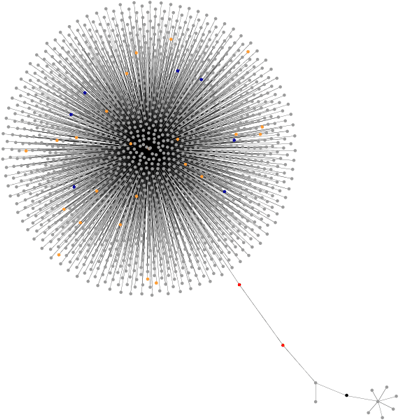
Und eine verrückt-nutzlose Seite von mir wird zu einem bombastischen aber farbarmen Feuerwerk (oder ist es eine Pusteblume? eine Glasfaserlampe?):
Die Bedeutung der Farben:
blau: für Links (das A-Tag)
rot: für Tabellen (TABLE, TR und TD)
grün: für das DIV-Tag
violett: für Bilder (das IMG-Tag)
gelb: für Formulare (FORM, INPUT, TEXTAREA, SELECT und OPTION)
orange: für Zeilenumbrüche und Blockzitate (BR, P und BLOCKQUOTE)
schwarz: das HTML-Tag, die Wurzel
grau: alle anderen Tags
(via Prinzzess‘ Allerlei)



Oliver1 14.09.2007 um 13:06 17 Kommentare
zitieren
Lustig, muss ich auch gleich mal machen.
Pingback: Spielerein am Freitag » Blog Archive » Spielerein am Freitag2 14.09.2007 um 13:43
cimddwc3 14.09.2007 um 13:59 6450 Kommentare
zitieren
Wäre doch was für „Wetten dass“: Blogs & Webseiten samt Tag und Uhrzeit anhand solcher Graphen erkennen…
Pingback: Blooming again :: cimddwc4 10.01.2008 um 10:47
Pingback: Blooming yet again :: cimddwc5 23.12.2008 um 9:02
Pingback: Es blüht und blüht… :: cimddwc6 03.01.2011 um 20:58