 Wie kürzlich angekündigt, gibt’s jetzt den Code für die zweite Sonderfunktion meiner Archivseite, die Mehrfachauswahl von Schlagwörtern.1 Auch dies ist wieder so ein Fall, wo man sich fragen mag, ob es überhaupt allzu häufig verwendet wird, sind doch schon gewöhnliche Schlagwort-Wolken mancherorts dahingehend in der Kritik. Aber andererseits mag es auch mal nützlich sein, also warum nicht?
Wie kürzlich angekündigt, gibt’s jetzt den Code für die zweite Sonderfunktion meiner Archivseite, die Mehrfachauswahl von Schlagwörtern.1 Auch dies ist wieder so ein Fall, wo man sich fragen mag, ob es überhaupt allzu häufig verwendet wird, sind doch schon gewöhnliche Schlagwort-Wolken mancherorts dahingehend in der Kritik. Aber andererseits mag es auch mal nützlich sein, also warum nicht?
WordPress bietet nämlich von Haus aus die Möglichkeit, mehrere Tags (neudeutsch: Schlagwörter2) – aber nicht Kategorien – in der Abfrage per UND und ODER zu verknüpfen (wenn auch nicht beides gleichzeitig), d.h. dass entweder nur die Beiträge kommen, die alle gewählten Schlagwörter enthalten (UND) oder die mindestens eines enthalten (ODER). Dazu werden sie in der URL mit + bzw. , aneinandergehängt – was sich ohne weiteres auch durch manuelle Eingabe nutzen lässt, wenn keine komfortablere Möglichkeit wie der hier vorgestellte Code vorhanden ist.
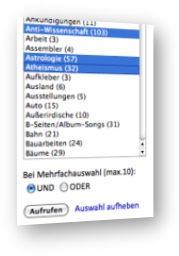
Die Schlagwortauswahl
Wie der beim letzten Mal erwähnte Monatsarchiv-Code steht dieser auch direkt im Inhalt der Seite (im HTML-Editor) – dank des Exec-PHP-Plugins. Mehr dazu dort. Hier dier Tag-Code:
<form id="tagform" action="/" method="get"> <select id="tagsel" multiple="multiple" size="20"> <?php $tags = get_tags(''); foreach ($tags as $t) { echo '<option value="'.$t->slug.'">'.$t->name.' <small style="color:#777;">('.$t->count.')</small></option>'."\n"; } ?> </select> <style type="text/css"> #tagand + label + br { display:none; } </style> Bei Mehrfachauswahl (max.10): <input type="radio" name="tagcomb" id="tagand" value="+" checked="checked"/><label for="tagand">UND</label> <input type="radio" name="tagcomb" id="tagor" value=","/><label for="tagor">ODER</label> <script type="text/javascript"><!-- function dotags () { var tagcomb = (document.getElementById("tagand").checked ? "+" : ","); var selected = ''; var cnt = 0; ob = document.getElementById("tagsel"); for (var i = 0; i < ob.options.length; i++) if (ob.options[i].selected) { if (cnt<10) { if (selected!="") selected += tagcomb; selected += ob.options[i].value; cnt++; } } if (selected=="") { alert ("Kein Schlagwort ausgewählt!"); } else { document.location.href = "/tag/"+selected+'/'; } } function cleartags() { ob = document.getElementById("tagsel"); for (var i = 0; i < ob.options.length; i++) ob.options[i].selected = false; } //--></script> <input type="button" onclick="javascript:dotags();" value=" Aufrufen " style="font-weight:bold;"/> <a href="javascript:cleartags();">Auswahl aufheben</a> <noscript style="color:red;">Für diese Funktion ist JavaScript erforderlich.</noscript> </form>
Diesmal benötigen wir nichtmal eine eigene Datenbank-Abfrage, denn die WordPress-Funktion get_tags() liefert uns schon, was wir benötigen, nämlich alle Schlagwörter, die wir als options einer Auswahlliste (select multiple) ausgeben, gefolgt von den Radiobuttons für UND und ODER. Die eine Zeile CSS-Style mit #tagand + label + br verhindert, dass der Zeilenumbruch, den WordPress automatisch hinter dem ersten Label einfügt, angezeigt wird, da ich die beiden Radiobuttons gerne nebeneinander hätte.
Es folgen dann zwei kleine JavaScript-Funktionen, die bei Klick auf den „Aufrufen“-Button (function dotags()) bzw. den „aufheben“-Link (function cleartags()) aufgerufen werden. Letzterer hebt einfach die Auswahl auf, naheliegenderweise, und bedarf wohl keiner näheren Betrachtung.
dotags() ermittelt zunächst das für die URL zu verwendende Verknüpfungszeichen + für UND und , für ODER, wie sie WordPress erwartet, und geht dann die options durch, um die ausgewählten in der Variablen selected aneinanderzuhängen – der Übersicht halber beschränkt auf maximal 10 Schlagwörter – und schließlich den Browser zu veranlassen, die entsprechende Seite à la /tag/schlag1+wort2/ aufzurufen. (Wer eine andere URL-Struktur verwendet, muss dies natürlich anpassen; für „unschöne“ wäre das etwa ?tag=schlag1+wort2.)
Die Überschrift des Ergebnisses
So, damit kann man also eure Schlagwortarchive nach Belieben aufrufen – ein kleines Manko bleibt aber noch: die Überschrift der Archivseite. Denn euer Theme wird i.d.R. die WordPress-Funktion single_tag_title() benutzen (im entspr. Zweig der archive.php) und dadurch nur das erste Schlagwort ausgeben, im generischen Beispiel schlag1+wort2 also „Schlagwortarchiv: Schlag 1“ und nicht „Schlagwortarchiv: Schlag 1 UND Wort 2“. (Die eigentlichen Beiträge darunter sind trotzdem die richtigen.)
Natürlich hab ich auch dafür eine Funktion – diesmal wieder in der functions.php des Themes, aufgerufen mit <?php echo ag_multi_tag_title();?> in archive.php für die schön formatierte Überschrift und mit ag_multi_tag_title (false) für das title-Tag im HTML-head, damit auch das Browserfenster die passende Überschrift hat.
<?php function ag_multi_tag_title ($pretty = true) { $tag_slug = get_query_var('tag'); $tag_slug = str_replace(" ","+",$tag_slug); if (strpos($tag_slug,",")===false) { $tags = explode ("+", $tag_slug); $tagcomb = __('and'); } else { //bei , wird aus + bzw. Leerz. auch ODER $tags = explode (",", str_replace("+",",",$tag_slug)); $tagcomb = __('or'); } if ($pretty) $tagcomb = ' <small style="font-weight:normal; font-variant:small-caps;">'.$tagcomb.'</small> '; else $tagcomb = ' '.$tagcomb.' '; $tagstr = ''; foreach ($tags as $t) { $tag = get_term_by ("slug",$t,"post_tag",OBJECT); if ($tagstr!='') $tagstr .= $tagcomb; if ($tag) $tagstr .= $tag->name; else $tagstr .= ($pretty?'<acronym title="unbekanntes Schlagwort" style="color:red;">'.htmlspecialchars($t).'</acronym>' : htmlspecialchars($t)); } if ($tagstr=='') return single_tag_title(); else return $tagstr; } ?>
Hier wird zunächst der tag-Parameter aufgedröselt, d.h. an + bzw. , getrennt und dabei auch das ausgeschriebene Wort vorbelegt ($tagcomb). In der Schleife darunter wird mittels der WordPress-Funktion get_term_by() der schöne Name (z.B. „Schlag 1“) zur slug, dem URL-Bestandteil (z.B. „schlag1“), ermittelt und das ganze aneinandergehängt und am Ende zurückgegeben. (Falls irgendwas schiefgelaufen sein sollte, rufen wir halt doch single_tag_title() auf, man kann ja nie wissen…)
Und das war’s dann auch mit dem zweiten Archiv-Code. Wie immer: Wer Fragen, Anregungen, Verbesserungsvorschläge o.ä. hat, darf sie ruhig äußern…







