So ein Umblätter-Countdown bis zum Veranstaltungsbeginn nach Veranstaltungsbeginn ist doch eeetwas peinlich, meint ihr nicht auch, liebe Veranstalter bzw. Webdesigner des deutschen Lego Kids Fest?

So ein Umblätter-Countdown bis zum Veranstaltungsbeginn nach Veranstaltungsbeginn ist doch eeetwas peinlich, meint ihr nicht auch, liebe Veranstalter bzw. Webdesigner des deutschen Lego Kids Fest?

Ein neues Blogger-Musik-Projekt bei Konna: 52 Songs:
Jede Woche wird es 1 vorgegebenes Thema (z.B. Autofahrt, Urlaub, usw.) geben und alle Teilnehmer sind dazu aufgefordert, einen Song auszuwählen, den sie mit diesem Thema verbinden, ihn auf ihrem Blog vorzustellen und ein paar Zeilen dazu zu schreiben, etwa zu begründen, warum sie diesen Song ausgewählt haben oder eine Anekdote dazu zu erzählen.
Eine Übersicht über Blindtext-Generatoren, u.a. Bacon Ipsum. Bsp.:
Pork loin rump tenderloin ground round, ham hock meatball flank. Salami ground round meatball shank pork chop, bresaola tongue. Pastrami short ribs shoulder fatback, chuck andouille biltong ham hock pork chop bresaola chicken beef ribs.
(Nicht mehr verfügbar.)
 Wie einige andere auch hatte ich meine Blogroll mittels Thumbnails, also kleiner Bildschirmfotos der Blogs wie dem hier rechts von meinem, bebildert und dafür den kostenlosen Dienst von Websnapr.com eingesetzt. Allerdings hat Websnapr nun nicht nur seinen Code zum Einbinden der Bilder geändert, sondern auch eine Vorschauseite zwischengeschaltet.
Wie einige andere auch hatte ich meine Blogroll mittels Thumbnails, also kleiner Bildschirmfotos der Blogs wie dem hier rechts von meinem, bebildert und dafür den kostenlosen Dienst von Websnapr.com eingesetzt. Allerdings hat Websnapr nun nicht nur seinen Code zum Einbinden der Bilder geändert, sondern auch eine Vorschauseite zwischengeschaltet.
Die Änderung hatten sie in einer phishing-verdächtigen Mail Anfang Februar angekündigt, und mittlerweile werden auch die auf die alte Art eingebundenen Bilder durch einen Hinweis ersetzt. Phishing-verdächtig? Ja, denn dem knappen Hinweis auf die Code-Änderung und „You can find the new code and an instruction to integrate it on the following website:“ folgte ein Link, der zwar http://www.websnapr.com/code/ anzeigte, aber tatsächlich auf http://rmtl.net/c/4/undnochvieleandereZahlen ging.1 Und das, wo sie die Vorschauseite als Sicherheitsfeature anpreisen!
Den Hinweis hatte ich dem Betreiber auch in einer Mail geschrieben und gleich meinen Senf zu den Änderungen dazugegeben – der Einfachheit halber hier am Stück wiedergegeben:
ist die untenstehende Mail wirklich von Ihnen? Der API-Key stimmt (kann man aber aus den Bild-URLs abgrasen), die Mail-Adresse ist nicht die, die in meinem Impressum steht (zwar auch leicht zu erraten, aber für automatisierte Phisher wäre das unüblich) – das versteckte Link-Ziel ist aber ein ganz anderes als das angegebene. Manuell eingegeben ist tatsächlich die Rede von einem neuen Code, wenn auch nicht von einem Ablauf des alten.
Wenn das tatsächlich echt ist, dann ist das eine zwar durchaus ironische, aber, mit Verlaub, auch dämliche Art, u.a. ein angebliches neues Sicherheitsfeature auf eine Art anzukündigen, die vernünftige Benutzer und Mailprogramme dubios finden.
Und um unabhängig von der Mail mal kurz auf den neuen komischen JS-Code selbst zu sprechen zu kommen: Er funktioniert nicht. Jedenfalls dann nicht, wenn man sich an die kurze Doku hält und für die Größe T oder S angibt, denn der Code akzeptiert nur Kleinbuchstaben.
Und die neuen Funktionen? Für meine Blogroll, wo ich Websnapr einsetze (und wo das eine zusätzliche externe Javascript-File noch okay wäre), brauche ich kein Preview – im Gegenteil, das wird mehr nerven als nutzen. Was bietet Ihre Sicherheitsfunktion mehr als die Warnungen, die eh schon in modernen Browsern eingebaut sind? Was soll der Unsinn mit dem aufgezwungenen target=_blank? (Ja, ich gehöre zur der Fraktion, die diese Unsitte nicht mag…) Sprachauswahl scheint’s auch keine zu geben. Und dann noch ein Tracking-Code (trafficmaxx).
Okay, klar, einem kostenlosen Dienst sollte man nicht unbedingt tief ins sprichwörtliche Maul schauen – aber wenn der neue Code Pflicht wird, bin ich bestimmt nicht der einzige, der sich verabschiedet. (Und wahrscheinlich wird Ihnen das auch nicht unrecht sein…)
 Antwort hab ich keine erhalten. Aber die Großbuchstaben in der Doku haben sie immerhin ebenso korrigiert wie das JavaScript – das übrigens immer noch auf eine sehr seltsame Weise 16 Variablen mit je zwei Zeichen vorbelegt, um daraus einen „Hash“ zuerst einer weiteren Variable zuzuweisen und dann nochmal einzeln der aufgerufenen URL zu übergeben…
Antwort hab ich keine erhalten. Aber die Großbuchstaben in der Doku haben sie immerhin ebenso korrigiert wie das JavaScript – das übrigens immer noch auf eine sehr seltsame Weise 16 Variablen mit je zwei Zeichen vorbelegt, um daraus einen „Hash“ zuerst einer weiteren Variable zuzuweisen und dann nochmal einzeln der aufgerufenen URL zu übergeben…
Ergänzend zu dem bereits Erwähnten, was mich an der Preview-Seite stört, wäre zu erwähnen, dass über der eigentlichen Vorschau Werbung plaziert ist – sicher, irgendwie müssen die sich finanzieren, und wenn das Premium-Dienste-Modell nicht funktioniert… aber es stört trotzdem. Auch wenn jeder Besucher für sich (aber nicht ich als Verlinker) die Previews abschalten kann – trotzdem gelangt er auch dann nur über eine 302-Weiterleitung via Websnapr ans eigentliche Ziel.
Was noch mehr stört, ist der Tracking-Code von trafficmaxx.de (das zur selben Firma gehört, die vor einiger Zeit Websnapr gekauft hat). Zugegeben, im Prinzip kann jeder Server, auch wenn er nur ein Bild ausliefert, den Besucher insofern nachverfolgen, wie er Webseiten besucht, die Bilder vom selben Server nachladen, auch Cookies sind möglich (aber i.d.R. auf den setzenden Server beschränkt). Allerdings sind die Möglichkeiten eines dedizierten Tracking-Dienstes, der potentiell auf kommerziellen Webseiten weiter verbreitet ist als Web-Thumbnails, umfassender, nicht zuletzt da durch JavaScript mehr Informationen gesammelt werden können. In Zeiten, in denen Datenschützer nicht nur Google Analytics zurecht kritisch beäugen, sondern anderweitig mitunter übers Ziel hinausschießen, sind mir solche Tracker nicht unbedingt sympathisch…
Langer Rede kurzer Sinn: Websnapr ist rausgeflogen, ein Ersatz musste her. Konna hat Thumber.de als Ersatz vorgeschlagen – diese bieten kostenlose Basisdienste und kostenpflichtige Premium-Dienste an. Also hab ich mich schnell angemeldet – und erst hinterher festgestellt, dass sie beim kostenlosen Dienst keine Bilder von Unterseiten/Unterverzeichnissen erstellen. Und das ist bei meinen Links zu diversen einzelnen Blogs unter ScienceBlogs.de doch etwas blöd.
Ein paar Tage können die Thumber-Bilder noch drinbleiben, aber ich brauch halt wieder Ersatz. Andere Dienste, die ich bisher gefunden habe, sehen z.T. auch nicht so wahnsinnig vertrauenerweckend aus, was Datenschutz & Co. betrifft, weshalb ich an eine halbautomatische Lösung denke: Ein (Windows-)Programm, das eine Liste von Webseiten abarbeitet und abspeichert und ggf. selbst hochlädt; es reicht ja an sich, wenn man das einmal im Monat oder nach Änderung der Blogroll laufen lässt – in dieser Hinsicht ist der Einsatzzweck in der Blogroll ja recht anspruchslos…
Kennt jemand so ein (kostenloses) brauchbares Programm? Wenn nicht, schreib ich’s mir in den nächsten Tagen halt selber2, aber gegen Zeitsparen hab ich auch nichts.^^
Gravatar dürfte den meisten mittlerweile ein Begriff sein – schließlich verbreiten sich die Bildchen sowohl bei Blog-Kommentatoren als auch in den Themes der Blogger immer weiter. Seit einiger Zeit bietet Gravatar aber nicht nur Bilder zu E-Mail-Adressen, sondern auch Nutzerprofile, die auch als „Hovercards“ angezeigt werden können, wenn man mit dem Cursor über dem Gravatar-Bild schwebt. Das kann dann so aussehen:
![]()
Nun hat Hans ein Easter Egg, also eine versteckte, meist lustige Programmfunktion, entdeckt: Wenn man mit der rechten Maustaste auf das Gravatar-Icon (das liegende G mit blauem Hintergrund) rechts oben in der Hovercard klickt, beginnen sich die Gravatare (und eventuell vorhandene weitere Bilder des Nutzers) zu drehen. Nett. ![]() (Auch wenn der Rahmen je nach Theme dabei etwas komisch aussieht…)
(Auch wenn der Rahmen je nach Theme dabei etwas komisch aussieht…)
Wie man im Gravatar-Quellcode sehen kann, geht anstelle der rechten Maustaste auch die linke, wenn man gleichzeitig die Strg-, Alt- oder Meta-Taste drückt (letztere gibt’s auf PCs üblicherweise nicht, auf Macs sollte das alle 3 Zusatztasten abdecken). Dieses Osterei funktioniert bei mir unter Windows 7 mit Firefox, Chrome und Safari1, nicht aber mit Opera oder IE 8.
Hans‘ heutigen und des Chaosweibs gestrigen Beitrag hab ich auch zum Anlass genommen, zum einen mein Gravatar-Profil endlich mit Inhalt zu bestücken – das geht naheliegenderweise bei Gravatar, wenn man sich dort einloggt –, zum anderen die Hovercards auch bei mir einzubinden.
Beide haben dazu schon dieses Plugin verlinkt sowie Hans diese Selbstbau-Anleitung, die nur eine einzige Codezeile erfordert, mit der ein JavaScript2 von Gravatar nachgeladen wird.
Es sei denn, man will es etwas differenzierter: Da Gravatare nur unter einem Beitrag oder unter einer Seite zu sehen sind (wenn man sie nicht auch in der Sidebar z.B. bei den neuesten Kommentaren verwendet), braucht man die Datei auf der Start- oder den Archivseiten nicht, deswegen hab ich das hier in eine Funktion, die von header.php aus aufgerufen wird, eingebaut:
//Gravatar Hovercards: if (is_singular()) { echo '<script type="text/javascript">var description = \'\';</script>'."\n"; wp_enqueue_script( 'gprofiles', 'http://s.gravatar.com/js/gprofiles.js', array( 'jquery' ), '', true ); }
(Geht auch direkt in header.php; muss halt wie üblich an einer passenden Stelle innerhalb eines <?php…?>-Blocks stehen.)
Und da is_singular(), das die Ausgabe eben auf Beiträge, Seiten oder Attachments beschränkt, erst funktioniert, wenn WordPress sich ordentlich initialisiert hat, kann dieser Code nicht direkt (d.h. außerhalb einer Funktion) in der functions.php stehen.
Die echo-Zeile sorgt dafür, dass die Hovercard (wenn auch nicht die Easter-Egg-Rotation) im Internet Explorer funktioniert, denn dort gibt es bei manchen Themes (so auch meinem) sonst Probleme – das wird in diesem Forenthread am Ende beschrieben.
So, was haltet ihr von der Hovercard – brauchbar? nett? nervig? Ressourcenverschwendung?
Aber nur die grafische Darstellung der HTML-Struktur meines Blogs. Das gab’s u.a. in Stöckchen-Form hier schon ein paar mal, diesmal mach ich „ganz offiziell“ bei Blogblumes Blogblumenblogparade mit.
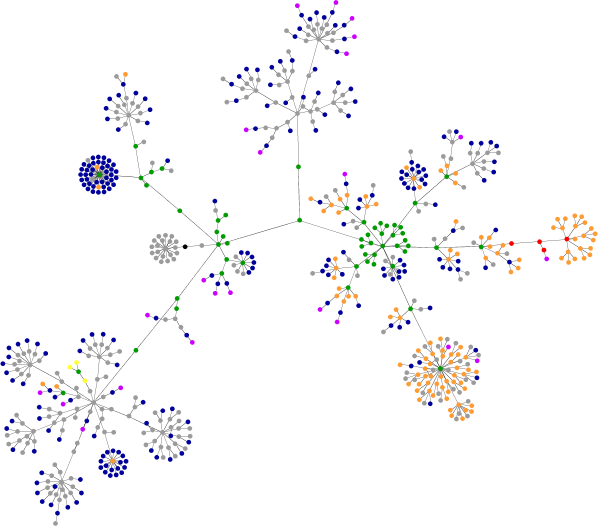
Erstellt wird das ganze mit einem Java-Applet bei aharef und etwas Geduld beim Benutzer. So sieht die Darstellung der vergangenen Jahre aus:
In der neuen Ausgabe gibt’s (abgesehen von der Richtung der Entfaltung, die immer variiert) keine großen Änderungen, schließlich ist mein Theme noch weitgehend dasselbe – die gelbe Blüte unten links fehlt aber, da ich keine Dropdown-Archivauswahl in der Sidebar mehr habe:

Die Bedeutung der Farben:
blau: für Links (das A-Tag)
rot: für Tabellen (TABLE, TR und TD)
grün: für das DIV-Tag
violett: für Bilder (das IMG-Tag)
gelb: für Formulare (FORM, INPUT, TEXTAREA, SELECT und OPTION)
orange: für Zeilenumbrüche und Blockzitate (BR, P und BLOCKQUOTE)
schwarz: das HTML-Tag, die Wurzel
grau: alle anderen Tags
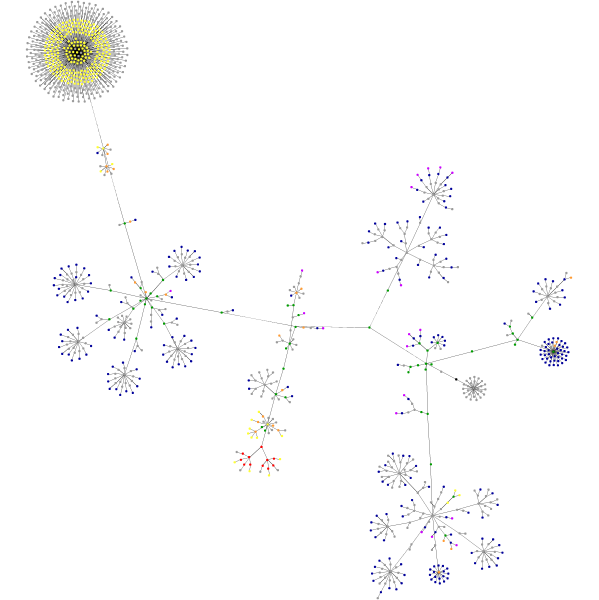
Und weil ich eine gelbe Blüte wollte, hab ich auch noch meine Archivseite, die eine lange Schlagwort-Auswahl enthält, abarbeiten lassen – herausgekommen ist diese Pusteblume:

Und ich mach gleich mit zwei Blogs bei dieser Blogparade mit – was angesichts dessen, dass es die jeweilige Website betrifft, auch gar nicht so abwegig ist. Die Blume von agyon.de wird dort natürlich passend, äh, interpretiert und kommentiert. ![]()