- Die besten Presse-Fotos des Jahres
- Der Start des europäischen Raumtransporters ATV, fotografiert von der ISS aus
- Guttenberg und die Plagiatsvorwürfe: Primat der Wissenschaft
- Donald Ducks rotes Auto 313 in der Realität (via True Story!)
- Top WordPress Plugins – Rising Stars (via Perun)
- „Nur“ eine optische Täuschung durch ein geschickt gebautes Modell oder mit Computergrafik nachbearbeitet? (via Majeres)
Akismet vs. Antispam Bee
 Was macht der Blogger gegen Kommentarspammer? Meist Antispam-Plugins verwenden natürlich. Ein lange Zeit sehr beliebtes ist Akismet, das aber nicht ganz unproblematisch ist: So gibt es Datenschutzbedenken, weil alle Daten, die der Kommentator eingegeben hat, samt IP-Adresse an Akismets amerikanische Server übertragen werden – die diese dann bewerten und mit bekannten Spammern abgleichen, so funktioniert Akismet eben.
Was macht der Blogger gegen Kommentarspammer? Meist Antispam-Plugins verwenden natürlich. Ein lange Zeit sehr beliebtes ist Akismet, das aber nicht ganz unproblematisch ist: So gibt es Datenschutzbedenken, weil alle Daten, die der Kommentator eingegeben hat, samt IP-Adresse an Akismets amerikanische Server übertragen werden – die diese dann bewerten und mit bekannten Spammern abgleichen, so funktioniert Akismet eben.
Ein Vorteil davon ist, dass auch manuelle Kommentarspammer so erfasst werden können (wenn sie nicht zu neu oder zu abwechslungsreich sind=, ein Nachteil, dass auch Unschuldige im Spam landen können (false positives), was auf meinem Blog ein paar Mal pro Monat vorkam – was für den Kommentator unschön ist, insbesondere weil er standardmäßig nur eine Seite ohne seinen Kommentar geliefert bekommt (wogegen ich letztes Jahr eine entsprechende Lösung eingebaut hatte), was alle ohne Akismet-Erfahrung verwirren könnte. Und wenn der Blogger zu selten oder zu unaufmerksam in seinen Spam-Ordner schaut, kommt der eigentlich gute Kommentar nie ans Tageslicht – und je öfter das vorkommt, umso mehr hält Akismet den Kommentator für einen Spammer. Thomas hat gestern auch darüber geschrieben.
Ein weiteres Problem mit aktuelleren Versionen von Akismet ist/war, dass die wp_commentmeta-Tabelle mit u.U. Tausenden Einträgen zugemüllt wurde, in der das Plugin den Status der Spam-Abfrage für jeden Kommentar einträgt und selbst bei bereits gelöschten Spams nicht entfernte; letzteres müsste in der neuesten Version 2.5.3 aber behoben sein.
Ach ja, und Diskussionen über eine eventuelle Gebührenpflicht gab’s auch – zumindest Neu-Benutzer, die noch keinen API-Key haben, dürften auf diese Frage stoßen.
Wegen all dieser Dinge hatte ich mich nach einer Alternative umgesehen – d.h. eigentlich nicht groß umgesehen, denn Antispam Bee ist ja eh schon in fast aller Munde. Und die Biene macht ihren Job ganz ohne Inhaltsvergleiche auf einem Server sehr gut. Sie kann auch optional rein anhand der IP-Adresse mithilfe externer Dienste bestimmte Länder oder bekannte Spammer aussperren – was ich hier aber (noch?) nicht aktiviert habe. Deswegen erwischt sie manuelle Kommentarspammer aber nicht so gut, sodass man mitunter solche false negatives selbst löschen muss.
Vor ziemlich genau drei Wochen hab ich Antispam Bee installiert und hatte in dieser Zeit sieben solche nicht geblockten Spams (von fünf „Kommentatoren“). Vielleicht ein Grund, auch mal die angesprochenen IP-Prüfungen zu testen… Auf jeden Fall gab’s auch keinen false positive, und die automatischen Spams wurden sehr zuverlässig geblockt – ich bin also mit der Biene zufrieden und werde sie behalten.
Ich denke dann auch, ich kann nach der Testphase die Spams auch gleich löschen lassen, ohne dass die Biene sie in den Spam-Ordner schickt; dann wären dort nur solche, die wegen meiner Einträge in die WordPress-eigene Blacklist dort landen, was die Sache auch übersichtlicher macht (falls das mal vorkommt – ist selten, aber vorgestern hab ich dort z.B. eine IP einer (mutmaßlichen) Schule, von der eine Schulklasse hier blödelchatten wollte, eingetragen…).
Aber ein Problem muss ich noch ansprechen:
Antispam Bee und Ajax Comment Preview
Nun besteht ein wesentlicher Punkt in der Spam-Bot-Abwehr der Biene darin, den Namen des Kommentarfeldes zu ändern – es heißt nicht mehr comment, sondern hat eine blogspezifische Zahl angehängt bekommen. (Die ID ist gleich geblieben, lässt sich also mit CSS wie sonst auch ansprechen.) Dadurch mag die Kommentarvorschaufunktion von Ajax Comment Preview aber nicht mehr1 – es sei denn, man ändert ein bisschen in dessen JavaScript-Code. Meine Lösung mag nicht die eleganteste sein – insb. weil sie an jedes Blog angepasst sein muss –, aber sie funktioniert:
Man ersetze in ajax-comment-preview.js in der Funktion send diese drei Zeilen:
if ( !t.data.comment || t.oldData == $.param( t.data ) ) { return false; // Blank || Last AJAX request was the same, so bail on this one. }
– sie befinden sich ab Zeile 28 direkt vor dem großen weit eingerückten Block, der mit jQuery.post beginnt – durch diese:
if (t.oldData == $.param( t.data )) { return false; } // Last AJAX request was the same, so bail on this one. if (t.data['comment-12345']) t.data.comment = t.data['comment-12345']; //--ag fuer Antispam Bee if ( !t.data.comment ) { return false; } // Blank
Wobei ihr die gelb hinterlegte Zahl 12345 an beiden Stellen durch die bei eurem Blog verwendete ersetzen müsst – diese findet ihr ganz einfach im Quelltext (oder mit FireBug o.ä.) einer Seite mit Kommentarfeld raus, sucht dort am besten nach einer textarea mit name="comment-, das sollte in den meisten Themes reichen. (Und wenn’s dann noch nicht gleich funktioniert, dran denken, die Seite im Browser explizit neu zu laden, damit das neue JavaScript auch geladen wird.)
So, gibt’s noch Fragen, Anregungen und sonstige Meinungen zu meinem Code oder zu den Plugings allgemein? Nur raus damit, die Chance, dass ihr fälschlicherweise im Spam landet, sind geringer als früher.^^
- und andere Ajax-Plugins können auch Probleme haben ↺
Links und Videos der Woche (2011/5)
- Zusammenfassungen mit etlichen Links und Videos zur gestrigen 10:23-Aktion „Homöopathie – nichts drin, nichts dran“ bei Kritisch gedacht und bei der GWUP; dazu Argumente: „Immun gegen Homöopathie in 12 Schritten“
- WordPress.com Stats telefoniert mit Dritten – mit Link zu einem Plugin, das Abhilfe schafft
- Engl. Comic: Carl Sagan kämpft gegen Battleship Astrology (via Astrodicticum Simplex)
- Powers of 10 – ein alter Film mit Rein- und Rauszoomen in 10er-Faktoren (engl.) – oder dort auf deutsch (via Astrodicticum Simplex)
Nachtrag: Zum Tod von Gary Moore:
(Nicht mehr verfügbar.)
Gravatar Hovercards – samt Easter Egg
Gravatar dürfte den meisten mittlerweile ein Begriff sein – schließlich verbreiten sich die Bildchen sowohl bei Blog-Kommentatoren als auch in den Themes der Blogger immer weiter. Seit einiger Zeit bietet Gravatar aber nicht nur Bilder zu E-Mail-Adressen, sondern auch Nutzerprofile, die auch als „Hovercards“ angezeigt werden können, wenn man mit dem Cursor über dem Gravatar-Bild schwebt. Das kann dann so aussehen:
![]()
Nun hat Hans ein Easter Egg, also eine versteckte, meist lustige Programmfunktion, entdeckt: Wenn man mit der rechten Maustaste auf das Gravatar-Icon (das liegende G mit blauem Hintergrund) rechts oben in der Hovercard klickt, beginnen sich die Gravatare (und eventuell vorhandene weitere Bilder des Nutzers) zu drehen. Nett. ![]() (Auch wenn der Rahmen je nach Theme dabei etwas komisch aussieht…)
(Auch wenn der Rahmen je nach Theme dabei etwas komisch aussieht…)
Wie man im Gravatar-Quellcode sehen kann, geht anstelle der rechten Maustaste auch die linke, wenn man gleichzeitig die Strg-, Alt- oder Meta-Taste drückt (letztere gibt’s auf PCs üblicherweise nicht, auf Macs sollte das alle 3 Zusatztasten abdecken). Dieses Osterei funktioniert bei mir unter Windows 7 mit Firefox, Chrome und Safari1, nicht aber mit Opera oder IE 8.
Hans‘ heutigen und des Chaosweibs gestrigen Beitrag hab ich auch zum Anlass genommen, zum einen mein Gravatar-Profil endlich mit Inhalt zu bestücken – das geht naheliegenderweise bei Gravatar, wenn man sich dort einloggt –, zum anderen die Hovercards auch bei mir einzubinden.
Beide haben dazu schon dieses Plugin verlinkt sowie Hans diese Selbstbau-Anleitung, die nur eine einzige Codezeile erfordert, mit der ein JavaScript2 von Gravatar nachgeladen wird.
Es sei denn, man will es etwas differenzierter: Da Gravatare nur unter einem Beitrag oder unter einer Seite zu sehen sind (wenn man sie nicht auch in der Sidebar z.B. bei den neuesten Kommentaren verwendet), braucht man die Datei auf der Start- oder den Archivseiten nicht, deswegen hab ich das hier in eine Funktion, die von header.php aus aufgerufen wird, eingebaut:
//Gravatar Hovercards: if (is_singular()) { echo '<script type="text/javascript">var description = \'\';</script>'."\n"; wp_enqueue_script( 'gprofiles', 'http://s.gravatar.com/js/gprofiles.js', array( 'jquery' ), '', true ); }
(Geht auch direkt in header.php; muss halt wie üblich an einer passenden Stelle innerhalb eines <?php…?>-Blocks stehen.)
Und da is_singular(), das die Ausgabe eben auf Beiträge, Seiten oder Attachments beschränkt, erst funktioniert, wenn WordPress sich ordentlich initialisiert hat, kann dieser Code nicht direkt (d.h. außerhalb einer Funktion) in der functions.php stehen.
Die echo-Zeile sorgt dafür, dass die Hovercard (wenn auch nicht die Easter-Egg-Rotation) im Internet Explorer funktioniert, denn dort gibt es bei manchen Themes (so auch meinem) sonst Probleme – das wird in diesem Forenthread am Ende beschrieben.
So, was haltet ihr von der Hovercard – brauchbar? nett? nervig? Ressourcenverschwendung?
Ausgabe mehrfacher Spammer
Nach längerer Zeit wieder ein kleiner WordPress-Codeschnipsel von mir, diesmal nicht für eure Besucher, sondern für diejenigen von euch, die ein Spamerkennungsplugin wie Akismet einsetzen und im Backend immer wieder mal auf die Liste der aufgelaufenen Spams schauen (um zu sehen, ob nicht doch ein false positive, ein falsch erkannter echter Kommentar dabei ist) – und dabei Muster erkennen wollen, etwa ob besonders viele Spams von einem bestimmten Server oder für eine bestimmte Site kommen und dafür ggf. besondere Maßnahmen ergreifen wollen: z.B. bestimmte Server gleich per .htaccess sperren oder die Blacklist von WordPress zu füllen. Oder einfach neugierig sind.
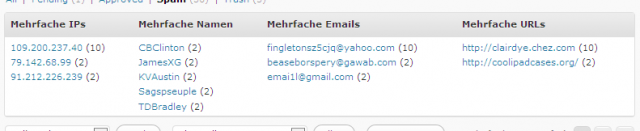
Dieser Codeschnipsel gibt über der Spam-Tabelle eine zusätzliche Tabelle aus, in der mehrfache IPs, Namen, Emails und URLs aufgelistet werden:
Wobei ein Klick auf jeden Eintrag die Suchfunktion startet, also alle zugehörigen Spam-Kommentare anzeigt.
Der folgende Code kann z.B. in ein eigenes kleines Plugin geschrieben werden (ich hab für solche Kleinigkeiten ein eigenes Sammel-Plugin); die functions.php des Themes geht genauso. (Auf jeden Fall, wie üblich, innerhalb von <?php … ?>.)
//Infos auf Kommentar/Spam-Seite $ag_comment_page_counter = 0; function ag_comment_page ($comment_status) { global $wpdb,$ag_comment_page_counter; if (!is_admin()) return; if ($ag_comment_page_counter>0) return; $ag_comment_page_counter++; if ($comment_status=='spam') { echo '<div id="ag-comment-stats">'; echo '<table class="widefat" cellspacing="0"><thead><tr><th>Mehrfache IPs</th><th>Mehrfache Namen</th><th>Mehrfache Emails</th><th>Mehrfache URLs</th></tr></thead>'."\n<tbody><tr>"; foreach (array('comment_author_IP','comment_author','comment_author_email','comment_author_url') as $item) { $stuffs = $wpdb->get_results(" SELECT * FROM ( SELECT $item AS stuff,COUNT(*) AS count FROM $wpdb->comments WHERE comment_approved='spam' GROUP BY stuff ORDER BY count DESC, stuff ASC) AS allspam WHERE count>1"); echo "<td>"; if (count($stuffs)==0) echo "-"; else foreach ($stuffs as $stuff) { if ($item=='comment_author_url') $stuff->stuff=esc_url($stuff->stuff); if ($stuff->stuff!='') echo '<a href="edit-comments.php?s='.htmlentities($stuff->stuff).'&mode=detail&comment_status=spam">'. htmlentities($stuff->stuff)."</a> (".$stuff->count.")<br/>"; } echo "</td>"; } echo '</tr></tbody></table></div>'."\n"; echo '<script type="text/javascript"> jQuery(\'.search-box\').after(jQuery(\'#ag-comment-stats\')); </script>'; //echo '</div></a>'."\n"; } } add_action ('manage_comments_nav',ag_comment_page);
Eingebunden wird das ganze über die Aktion manage_comments_nav, die anscheinend die einzige Möglichkeit ist, einfach etwas in die Kommentar-Seiten einzubinden; da die Aktion für die Navigation sowohl vor als auch nach der Liste aufgerufen wird, verwende ich einen kleinen Zähler, um die Daten nur einmal auszugeben. Und das auch nur dann, wenn es sich um die Ansicht der Spam-Kommentare handelt (if ($comment_status=='spam')) und nicht um die anderer Kommentare.
Es wird dann erstmal der Tabellenkopf ausgegeben, bevor eine Schleife über die vier interessanten Punkte diese dann jeweils aus der Tabelle wp_comments liest (innere SELECT-Abfrage, aus der die äußere dann die nur 1x vorkommenden verwirft) und ausgibt. Am Schluss kommt noch ein bisschen JavaScript, um die Tabelle an eine schönere Stelle als zwischen Buttons und Seitenzahlen zu verschieben.
Nun, ich weiß nicht, wie nützlich dieser Code im Endeffekt wirklich ist, aber zumindest die Statistikverliebten werden ein paar Minuten damit unterhalten werden.^^
Dieser Code funktioniert übrigens nicht nur mit Akismet, sondern auch mit anderen Antispamplugins, die die Spams abspeichern und nicht sofort löschen/blockieren – Antispam Bee mit entsprechender Einstellung etwa. Und ich werde künftig wohl auch auf die Biene setzen – sie summt schon testweise in meiner Esoterik-Shop-Satire, und das Kommentarvorschauplugin hab ich auch schon schnell angepasst (mehr dazu ein anderes Mal) – und Akismet in Rente schicken. Es macht seine Arbeit an sich nicht schlecht, von wenigen false positives und false negatives pro Monat abgesehen (von Datenschutzbedenken will ich hier gar nicht anfangen), aber mit den zusätzlichen Informationen, die Version 2.5 eingeführt hat, begann Akismet auch, die wp_commentmeta-Tabelle mit Statistik-/History-Einträgen (akismet_as_submitted, akismet_history, akismet_result) zuzumüllen, die anscheinend auch für schon lange gelöschte Kommentare (noch?) nicht bereinigt werden.