Kurz und bündig:
Klecks-Kunst

Mit dem über Julia gefundenen Pollock-Generator kann man wirklich schön künstlerisch spielen und klecksen – klecksend spielereich Kunst schaffen – spielend klecksende Kunst… ach, irgendwie sowas. ![]()
Einfach über der (Flash-)Seite den Cursor bewegen – mit einem Klick ändert sich die Farbe, die Leertaste löscht die Leinwand. Und wer wissen will, was Jackson Pollock selbst so gezeichnet hat, wird mittels Bildersuche fündig.
Ich hab dann auch noch zwei eigene Kunstwerke kreiert (anklicken für große Ansicht) – will sie jemand kaufen? ![]()
Textueller Katzencontent
Ein per JavaScript animiertes tanzendes Kätzchen in Ascii-Art [?] – hier ein halbes Standbild:
,,
,caTAAs
,CRRRRRRC
, ,RRRRRRRRc
,, cRRRRRRRRTCc
,,,, ,TRRRRRRRTCs,
CRRRRRTc,,,,, ,,,,,,,, ,,,, TRRRRRRRAaccc,
cARRRRRRRRRRRa, ,,,,,,,,,,,,,, ,,, ,RRRRRRRRRAac,cc,
,sTRRRRRRRRRRRATTs,,,,,,,,,,,, , ,,,,, ,CRRRRRRRACs,,cac
,CTARRRRRRRRRRRRRTc,,,,,,, ,,,, , , sRRRRACc,,,sAs
,CCCTARRRRRRRRRRRRCc,,,,,, ,,, ,,, ,csaCCCc,,,aAa
,asccsCTARRRRRRRRTacc,,,, ,, , , , ,,,cc, ,c,,
cACc,,ccaCARRRRTsccc,,,,,, , , ,, ,,,,,,,,aTc
sRTc,,,ccaTRRAacccc,,,,,,,,,,, , ,,,,,, , ,,,,,,cCTc
sRAs, ,,csssssccc,,,,,,,,,,,,, ,,,,,,,,,,,,,,,ccc
,sCTa, ,,ccsccccc,,,,,,,,,,,,,,,,,,,,,,,,,,,,,ccc,
,aac,,,,ccssccc,,,,,,,,,,,,,,,,,,,,,,,,,,ccc,c,ccc,,
cacccsssscccc,,,cccc,,,,,,,,,,,,,,,,sTAARRAac,cccc,
,aCscssssccc,,cccccc,,,,,,,,,c,,,,,,cTRRRRRRAccc,ccsc
,sCscccccccccc,cccccTATscc,,,,,,,,,csccaARRRRcc,,,cccc,
saccccccccccc,ccCRRC,CRRsc,,,,,,,,,cTRRRRRRa,,,,,,,cccc,
,saccccccc,,c,ccsARRC CRRCc,,,, ,,TRRRRRAc,,,,,cc,,,cc
,TTacc,,cccccccccsTRRRRRRTsc,, , ,,ccccccc,
,TTasc,,c,,,,,,,,csCTRRRRsc,, ,,ccccccssc
,caTCascc,,,,,,,ccc,,,,,sTac, ,sCc,,,,,,,,ccssccsas,,
cAATCacccc,cc,,ccccccc,,,, , ,,, ,TAa,,,,,,,,,caTCacc,
cTTCascccc,,,c,,c,,,,,,,,,,,,,,,,,,ccc,,,,,ccccccaCCc
cTATTTCCasccccccccccccsssasscc,,,,,cccccccccccccsc,
cTTaCTTCasccscssccccccssaaaasccccccccccsscccccsccc
,aTCCCCCCCCCCaaassscccccsccccccccsssscssaCCs
,CAATTTTTTTTTTTTTCCaCaaaaaasssaaaCCAAARa
cccccc,,aARAAAAAAAATTTTTTTATATATACCCCTc
cTTTTTTTTTCCCCCCaTTTCTCCasccccc,,
,,,,c,ccccccccccccccccscsscccccccccsc
,,,,,,c,ccccccccccccccccccccccccccccccc
,c,,,,,,cccccccccccccc,,,,,,,,,,,,,,cc,
,cc, ,,,,ccccssccccc,,,,,,,,,,,,,,,ccc,
,aCc,, ,,,,,,,csassccc,,,,,,,,,,,,,,,,ccc,c,
,ss,,,,,,,,,,,ccssscc,,,,,,,,,,,,,,,,,cc,,,,
,,,,,,,,,,,,,,sascc,,,,,,,,,,,,,,,,,,,,,,,
Das ganze gibt’s auf dieser russischen Seite (in der Auswahl-Box kann man die Schriftgröße einstellen). Wenn ich Altavistas Übersetzung richtig interpretiere, bedeutet der Titel „Für gute Freunde“ und der Text „Schau’s dir an, wenn du traurig bist… erinnere dich ans Beste“ oder so.
(via Bastie.Silke via Bloggerei.de)
Links der Woche (2008/02)
Kurz und bündig:
- 50 Gesichtsausdrücke und wie man sie zeichnet (Text engl.; via Blogwiese).
- Blindtextgenerator – nicht nur das übliche Lorem ipsum, sondern auch deutsche Texte (via Perun).
- Wikipedia-Humorachiv deutsch, englisch (via Kropi).
Es blüht wieder
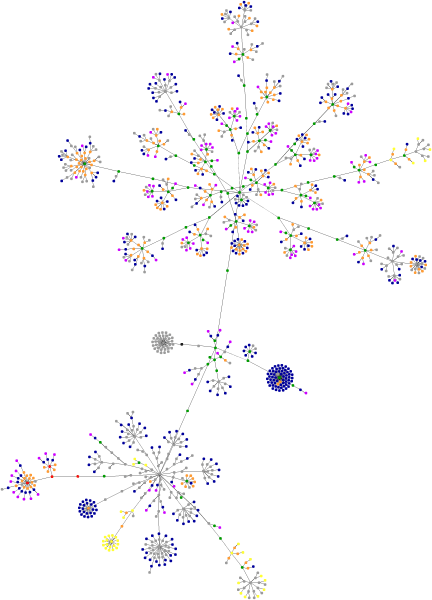
Mitte September hatte ich schon diese (und zwei weitere) Websites mit dem Applet bei Aharef als blumige Graphen darstellen lassen – schon der „Entfaltungsprozess“ ist schön anzuschauen (etwas Geduld ist auch nötig) –, und ich wollte dann doch sehen, wie sich die Änderungen (z.B. Theme-Überarbeitung) seitdem ausgewirkt haben. Das ist das Ergebnis (Stand: vor diesem Beitrag):

Die Bedeutung der Farben:
blau: für Links (das A-Tag)
rot: für Tabellen (TABLE, TR und TD)
grün: für das DIV-Tag
violett: für Bilder (das IMG-Tag)
gelb: für Formulare (FORM, INPUT, TEXTAREA, SELECT und OPTION)
orange: für Zeilenumbrüche und Blockzitate (BR, P und BLOCKQUOTE)
schwarz: das HTML-Tag, die Wurzel
grau: alle anderen Tags
