Aber nur die grafische Darstellung der HTML-Struktur meines Blogs. Das gab’s u.a. in Stöckchen-Form hier schon ein paar mal, diesmal mach ich „ganz offiziell“ bei Blogblumes Blogblumenblogparade mit.
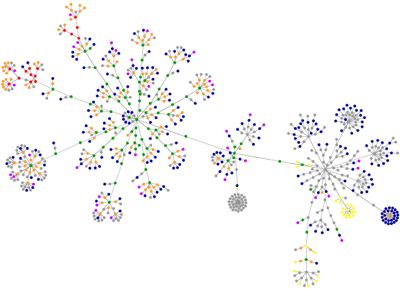
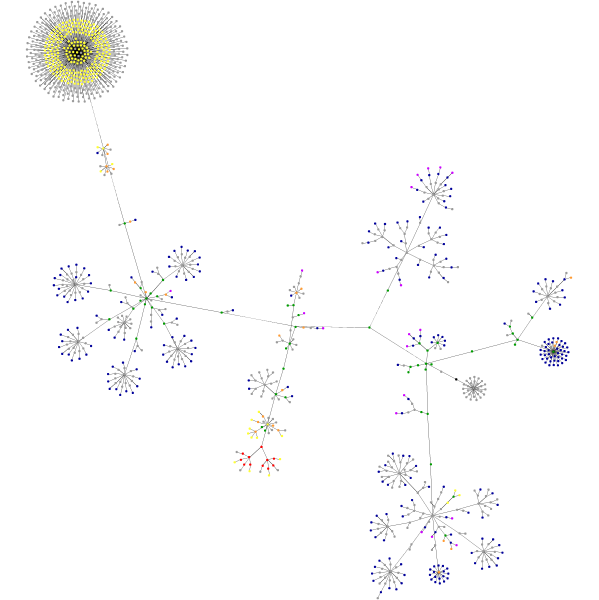
Erstellt wird das ganze mit einem Java-Applet bei aharef und etwas Geduld beim Benutzer. So sieht die Darstellung der vergangenen Jahre aus:
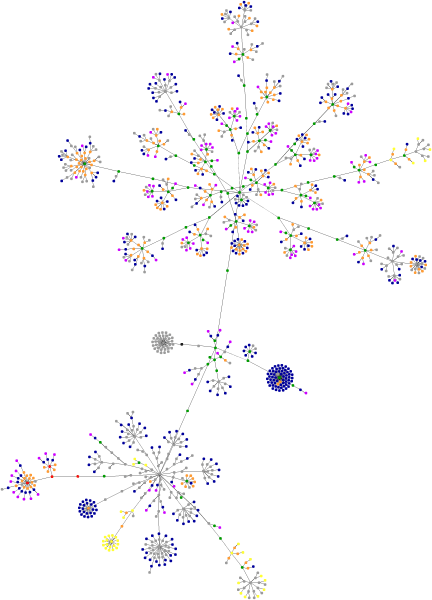
In der neuen Ausgabe gibt’s (abgesehen von der Richtung der Entfaltung, die immer variiert) keine großen Änderungen, schließlich ist mein Theme noch weitgehend dasselbe – die gelbe Blüte unten links fehlt aber, da ich keine Dropdown-Archivauswahl in der Sidebar mehr habe:

Die Bedeutung der Farben:
blau: für Links (das A-Tag)
rot: für Tabellen (TABLE, TR und TD)
grün: für das DIV-Tag
violett: für Bilder (das IMG-Tag)
gelb: für Formulare (FORM, INPUT, TEXTAREA, SELECT und OPTION)
orange: für Zeilenumbrüche und Blockzitate (BR, P und BLOCKQUOTE)
schwarz: das HTML-Tag, die Wurzel
grau: alle anderen Tags
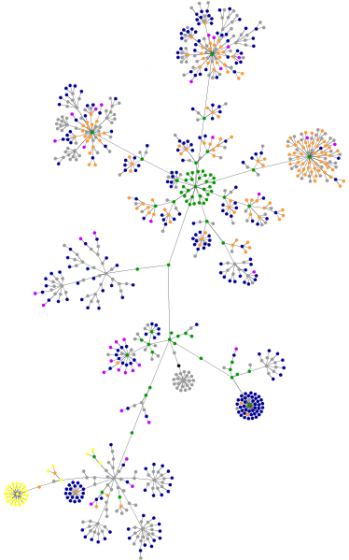
Und weil ich eine gelbe Blüte wollte, hab ich auch noch meine Archivseite, die eine lange Schlagwort-Auswahl enthält, abarbeiten lassen – herausgekommen ist diese Pusteblume:

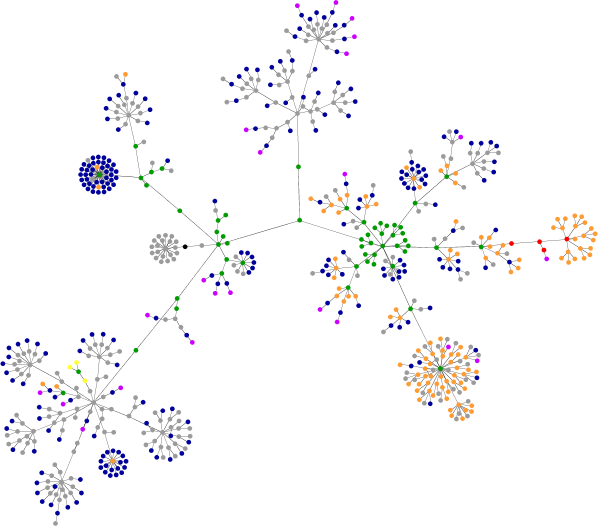
Und ich mach gleich mit zwei Blogs bei dieser Blogparade mit – was angesichts dessen, dass es die jeweilige Website betrifft, auch gar nicht so abwegig ist. Die Blume von agyon.de wird dort natürlich passend, äh, interpretiert und kommentiert. ![]()