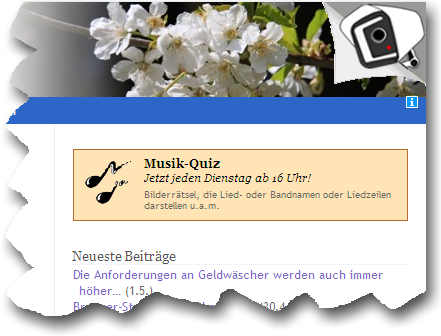
Inspiriert durch die „Stichprobe“ oben im Blogverzeichnis BloggerAmt (und andere Ein-/Ausblendungen, z.B. bei Umfragen) dachte ich mir, ich könnte kleine, animiert ein- und ausgeblendete Ankündigungen oder Hinweise auf besondere Beiträge bei mir einbauen, wie hier aufs Musik-Quiz:

Falls es nicht so aussieht wie auf dem Screenshot, bitte auf „Aktualisieren“, „Reload“ o.ä. klicken oder F5 drücken…
Erst hatte ich es über dem Hauptinhalt ausprobiert, aber das war mir dann doch zu aufdringlich, zu störend – deshalb jetzt oben in der Sidebar.
Was haltet ihr davon? Störend? Zu unauffällig? Grade recht? Sonst irgendwelche Meinungen? ![]()
Technische Hinweise: Die Punkte selbst werden quasi als Blogroll in ihrer separaten Kategorie verwaltet, die Anzeige übernimmt eine einfache ins Theme integrierte Funktion – wer interessiert ist, dem kann ich sie gern zuschicken » hier gibt’s eine Textdatei mit Code und Anleitung.
Update: Eine kürzere Lösung mithilfe von jQuery findet sich in den Kommentaren.
prinzzess1 02.05.2008 um 12:16 56 Kommentare
zitieren
ich finds klasse! so ist man schnell informiert! gut gemacht! *schulterklopf*
Sebastian2 02.05.2008 um 12:35 784 Kommentare
zitieren
Das stört nicht, da oben rechts in der Sidebar.
Eigendlich ganz nett diese Idee, so kann man auch mal ältere Artikel bewerben,die gut sind,aber weit nach unten im Blog gerutscht sind.
Die werden schliesslich meistens nicht mehr beachtet, ausser wenn die User über Suchmaschinen kommen.
Ich finde es gut gelöst,die Sache.
juliaL493 02.05.2008 um 13:23 912 Kommentare
zitieren
Yepp, wirklich einmalig gut – sichtbar, aber nicht aufdringlich und der Leser ist dankbar, dass er auf mehr hingewiesen wird.
Da du die Möglichkeit schon angeboten hast, würdest du mir das zuschicken? Ich wollte nämlich am Wochenende meine Sidebars ein bisschen umstellen (breiter machen) und da ich so eine Ankündigung schon per Hand einfügt habe, würde dein Hinweisrollator sehr gut passen.
Ich wollte nämlich am Wochenende meine Sidebars ein bisschen umstellen (breiter machen) und da ich so eine Ankündigung schon per Hand einfügt habe, würde dein Hinweisrollator sehr gut passen.
cimddwc4 02.05.2008 um 13:29 6454 Kommentare
zitieren
Mails sind unterwegs, meine Damen.
„Hinweisrollator“ – die Bezeichnung muss ich mir merken.
Pas5 03.05.2008 um 22:01 23 Kommentare
zitieren
ich habs ehrlich gesagt gar nicht bemerkt^^
Aber sicherlich sinnvoll, vielleicht baue ich so etwas ja auch irgendwann mal ein…
hans6 06.05.2008 um 22:06 86 Kommentare
zitieren
sieht doch wirklich gut aus, andreas. kannst du mir den code auch mal schicken?
cimddwc7 06.05.2008 um 22:29 6454 Kommentare
zitieren
Ist unterwegs. (Vielleicht sollte ich ihn auch gleich hier mal veröffentlichen…)
Querdenker8 06.05.2008 um 22:43 1 Kommentar
zitieren
Schönes Teil, könnte ich das bitte auch haben?
Lohnt sich wirklich, als Download anzubieten
cimddwc9 06.05.2008 um 22:50 6454 Kommentare
zitieren
Mach ich jetzt auch.
Oliver10 07.05.2008 um 7:34 17 Kommentare
zitieren
Nein, stört ganz und gar nicht. Ich finde die Idee auch sehr gut.
juliaL4911 02.09.2008 um 17:05 912 Kommentare
zitieren
Das Ding kommt wirklich gut an Mich haben schon so einige danach gefragt und deswegen werde ich jetzt einen Credit-Hinweis hierher in meinen Footer einfügen! Ob du das willst oder nicht!
Mich haben schon so einige danach gefragt und deswegen werde ich jetzt einen Credit-Hinweis hierher in meinen Footer einfügen! Ob du das willst oder nicht!
cimddwc12 02.09.2008 um 21:30 6454 Kommentare
zitieren
Ich kann’s ja kaum verhindern. Nur ob die Leute da unten auch hinschauen…?
Nur ob die Leute da unten auch hinschauen…?
(Du weißt schon, was ein Rollator eigentlich ist, oder? )
)
juliaL4913 03.09.2008 um 8:13 912 Kommentare
zitieren
Deswegen habe ich es ja Hinweisrollator genannt (aber kann es gerne noch umbenennen, wenn du einen besseren Begriff vorschlägst). Und so junge Leute, diese Blogger, die interessieren sich nicht für Gerät, die wissen schon was gemeint ist.
Martin14 08.04.2009 um 22:12 21 Kommentare
zitieren
Hi, ich bin über JuliaL49 über diese tolle Funktion gestolpert und habe sie auch direkt in meinem Blog eingebaut
Aber eine Bitte habe ich: da ich (ein PHP-DAU) schier verzweifelt bin beim Einbinden in die functions.php, weil nach dem Abspeichern sowohl Backend als auch Blog zerschossen waren, füge bitte, bitte noch das obligatorische [ ? p h p sowie ? ] (mit spitzen Klammern) in den Quelltext mit ein. Ich habe den Quelltext so wie er ist in die functions.php kopiert und mich gewundert, dass nichts mehr so war wie es sollte…
Aber wenn ich darf, dann schreibe ich gerne ein Tutorial zu „Featured Sidebar“ in meinem Blog, ok?
cimddwc 09.04.2009 um 9:19 6454 Kommentare
zitieren
Einen entspr. Hinweis werd ich ergänzen – du hast recht, nicht jeder weiß sowas.
Und natürlich darfst du ein Tutorial schreiben – nur wirklich idiotensicher wird das nicht werden können, es werden immer noch Idioten kommen, an die man nicht gedacht hat.
Martin 09.04.2009 um 9:24 21 Kommentare
zitieren
Prima!
Naja, ein umfassendes Tutorial wird es nicht werden, aber immerhin so, dass man die Funktion unfallfrei einbauen kann, mit ein paar Anmerkungen, an welcher Stelle man welche Parameter setzen kann und einigen Beispielen, wofür man den „Hinweisrollator™“ benutzen kann
cimddwc 09.04.2009 um 9:23 6454 Kommentare
zitieren
PS: Wenn du Bilder für deine (animierte) Blogroll anstelle deines eigenen Favicons willst: ich verwende für meine (statische) die Screenshots von websnapr – hier hatte ich das beschrieben.
Martin 09.04.2009 um 9:30 21 Kommentare
zitieren
Hmm…gar keine schlechte Idee. Ich habe eben ein Default-Bildchen eingebaut, so eine orange Kugel. Aber das mit den Screenshots ist ja noch genialer! Dann muss ich in der Funktion nur noch die Bildergröße auf 90×70 anpassen an der Stelle, wo die Grafiken geladen werden, richtig?
cimddwc 09.04.2009 um 9:40 6454 Kommentare
zitieren
Genau. (Oder, falls dir 90×70 zu groß ist, eben entspr. weniger, der Browser skaliert das, was websnapr liefert, dann schon.)
Pingback: Loft 7515 09.04.2009 um 0:47
Pingback: Loft 7516 11.04.2009 um 0:07
juliaL4917 24.02.2010 um 11:13 912 Kommentare
zitieren
Eine Frage von einen JS-Unerfahrenen: kann man das ≶-Zeichen auch encodieren? Dieses eine Zeichen bei der Abfrage der Opacity verhindert eine vollständige Validierung meiner Seite
Das muss doch möglich sein, oder? Irgendwas mit Kommentar oder so.
juliaL4918 24.02.2010 um 11:23 912 Kommentare
zitieren
Ha, habs selber hinbekommen Einfach ein HTML-Kommentar zwischen die Script-Tags und das wars!
Einfach ein HTML-Kommentar zwischen die Script-Tags und das wars!
cimddwc 24.02.2010 um 11:28 6454 Kommentare
zitieren
Ich hab’s bei mir mittlerweile auf jQuery umgestellt, das eh immer geladen wird (und vergessen, das deutlicher als auf Twitter zu erwähnen ), da reduziert sich der Script-Code auf
), da reduziert sich der Script-Code auf
ag_feat_cur = 0; function ag_feat_fadeout () { jQuery('#featured-'+ag_feat_cur).fadeOut(300,function () { ag_feat_cur++; if (ag_feat_cur >= ag_feat_total) { ag_feat_cur = 0; } jQuery('#featured-'+ag_feat_cur).fadeIn(400); setTimeout("ag_feat_fadeout()",5000); }); } setTimeout("ag_feat_fadeout()",5000); </script>Und die Sidebar-Layout-Verrutsch-Probleme, die bei mir manchmal und nicht wirklich reproduzierbar im IE auftraten, wenn die Anzeige umschaltet, scheinen auch weg zu sein…
juliaL49 24.02.2010 um 11:33 912 Kommentare
zitieren
D.h. zwei Methoden fallen ganz weg?
Das geht ja jetzt richtig flott!
cimddwc 24.02.2010 um 11:37 6454 Kommentare
zitieren
Ja, es gibt nur noch 1 function statt 3.
(Und es kann sein, dass ich das Timing da etwas geegenüber der Ursprungsversion geändert habe.)
Pingback: Links und Video der Woche (2010/08) :: cimddwc19 28.02.2010 um 12:06