Mal ein kleiner WordPress- bzw. Webdesign-Tipp zwischendurch: Um es Touchscreen-Benutzern – mobil oder nicht, auch wenn letzteres eher selten sein dürfte – bei der Eingabe von E-Mail- und Web-Adressen leichter zu machen, kann man spezielle Typen der Eingabefelder verwenden, die mit HTML 5 eingeführt wurden: email und url in diesem Fall. (Wobei man für eventuelle Twitter-Namen auch email nehmen kann.) Hab ich bei mir vor nicht allzu langer Zeit entsprechend geändert; in einigen moderneren Blog-Themes findet man’s auch schon, in anderen nicht.
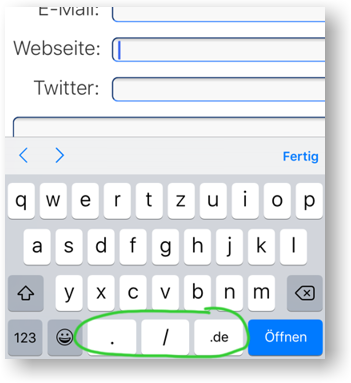
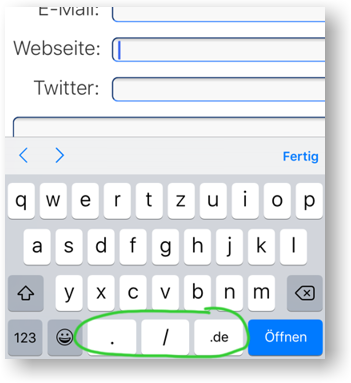
Dadurch wählt das System (z.B. iOS) eine entsprechend modifizierte Tastatur, sodass man die gängigen Bestandteile leicher eingeben kann, was dann etwa so aussieht:

Die Sache ist im Quelltext ganz einfach: Aus
<input type="text" name="email" id="email"...
mache
<input type="email" name="email" id="email"...
und analog mit url. (Dabei name=..., id=... und Sonstiges nicht verändern.)
Ebenso gibt’s search für Suchfelder, oder – bei Blogs eher selten nötig – number für numerische Werte, date fürs Datum u.a.m. Die machen die Eingabe dann auch in Desktop-Browsern schöner, etwa +/−-Pfeile bei Zahlen oder eine Datumsauswahl fürs Datum.
Praktisch auch: Browser, die nichts mit den neuen Typen anfangen können, nehmen stattdessen den Standardwert text – man verliert also nichts mit den neuen Typen.
Mehr dazu u.a. beim html5 Doctor.